Animation refers to a series of frames or images, each different from the last, that when played in rapid succession to give the illusion of movement. Animation can vary in detail from basic flip-book style 2D animation to full 3-dimensional computerised animation. All forms of animation will use a combination of the following 12 basic principles as introduced by Disney Animators Frank Thomas and Ollie Johnston in their 1981 book “The Illusion of Life: Disney Animation.”
1. Squash and stretch
The first principle of animation is “squash and stretch” and it is used to give objects weight and flex. The simplest example of squash and stretch is a bouncing ball. When dropped, a ball would squash down a little bit before it bounced and stretched back up.
An important tip to remember is that objects need to keep a relatively similar volume. So, when a ball squishes down flat, its sides need to stretch out a little bit to compensate.

2. Anticipation
Anticipation is what’s used to give the viewer an idea of what action is about to happen. If we were to watch someone jump into the air, they simply wouldn’t just lift off the ground. They would first crouch down and then jump up into the air. This is what anticipation is. If we observe someone crouch down low, it gives our brains the idea that they are about to jump.

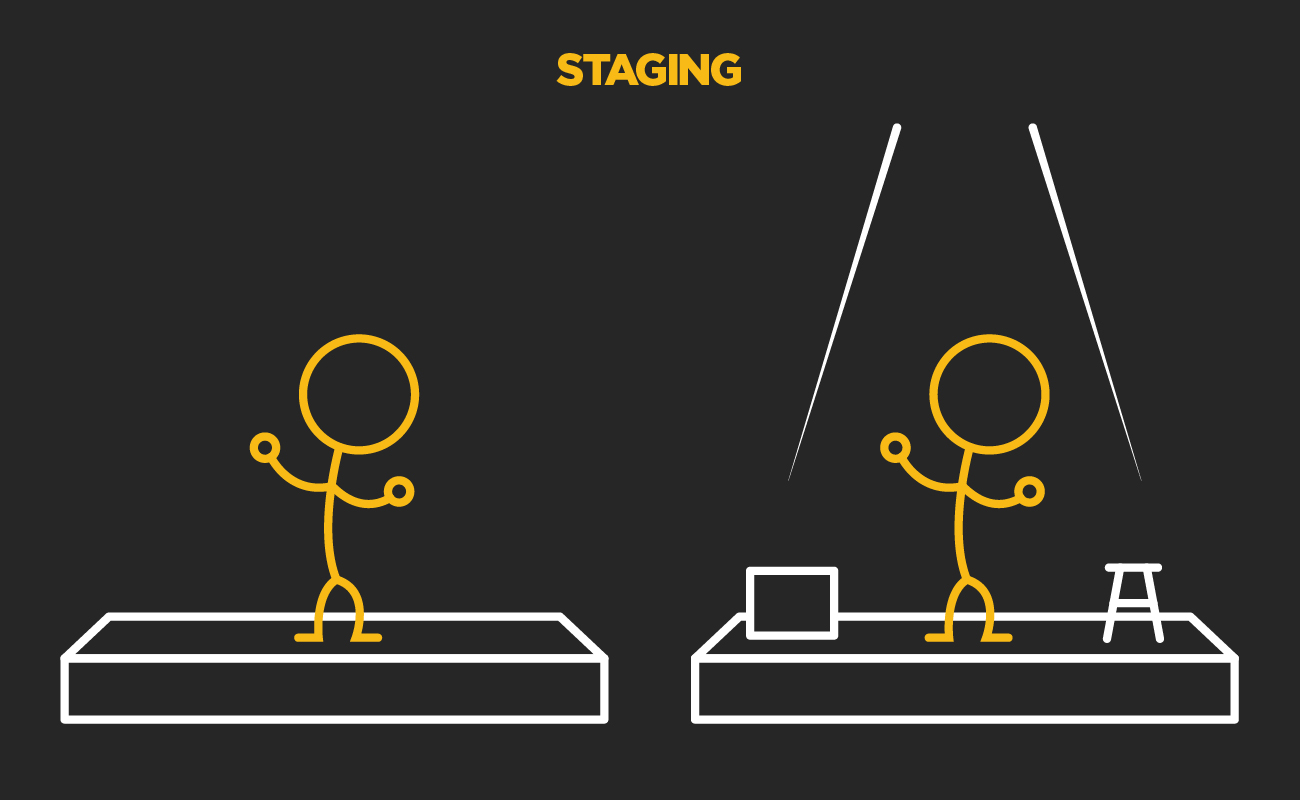
3. Staging
Staging is what defines the audience’s attention. If we want them to be looking at a specific thing in our animation, we don’t want to distract them with something else in a different place. We want our audience’s attention focused and clear on what we’re showing them, and this can be done in several ways. We can remove other visual distractions so that the viewer has no choice but to look at the part we want them to. We can frame our animation in a way that the focus is in the centre of attention. We can highlight certain things with lights to make them stand out. We always want the looking at what we want them to, so these techniques are useful and important in directing their attention.

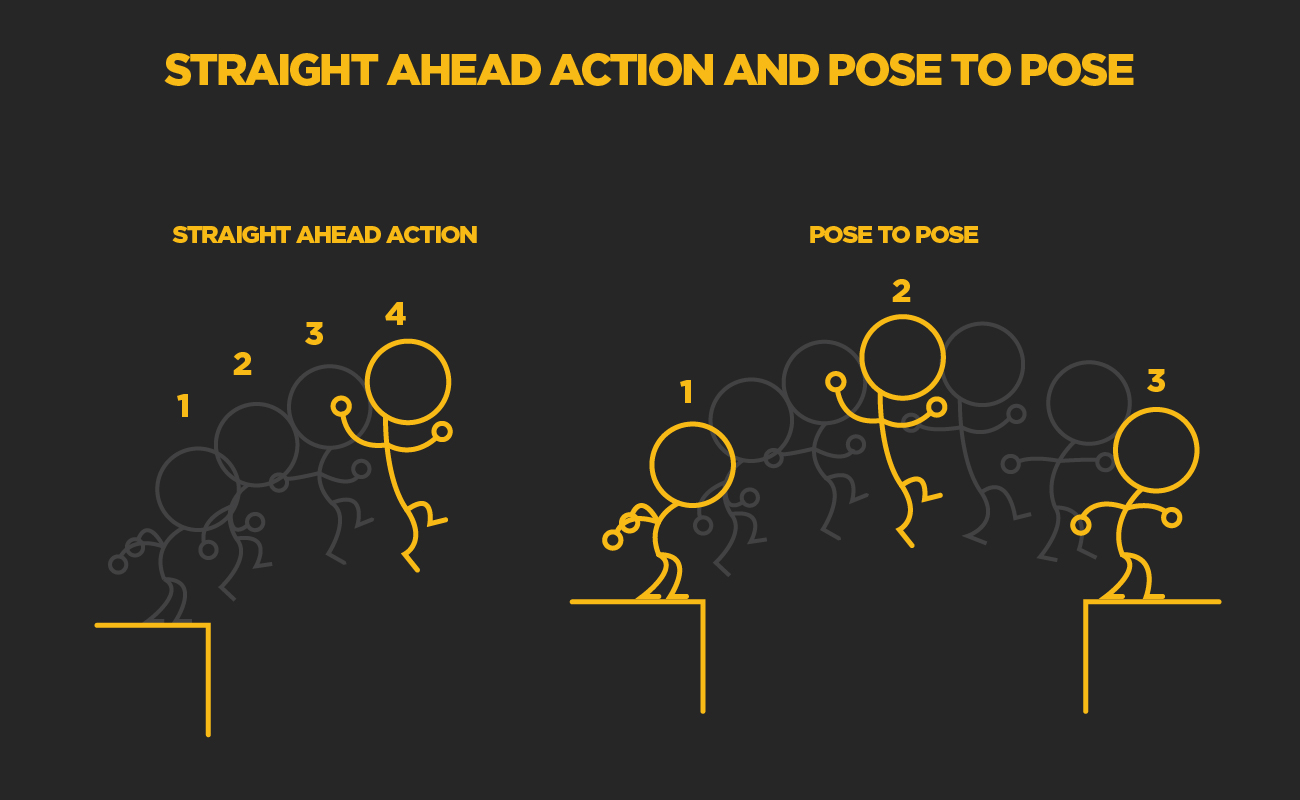
4. Straight Ahead Action and Pose to Pose
Typical animation would have an artist draw each frame one by one and certain types of animation require different methods for this. Firstly, there is Straight Ahead Action in which the artist would draw the first frame, then the second, then the third and so on. This is the most straight forward method, but an artist can occasionally run into some issues. If they realise down the track that they’ve needed to draw everything in a slightly different position, then they must re-draw a lot of frames.
Second is Pose to Pose. The way this works is the artist would draw the first position, the last position and then fill in the gaps between. This allows the artist to make sure that they’re happy with everything before committing to drawing each frame without the worry of it being incorrect. This does have its disadvantages though as it may be harder to make the animation look realistic enough.