If you haven't already, click here to read part 2. https://www.360south.com.au/blog/article/19/the-12-principles-of-animation-part-two.html
9. Timing
Timing is everything in animation. It can define how quickly something is moving, it can add exaggeration, hesitation, suspense and can convey the nature of an animation.
Typical animation is played at 24 frames per second. That means that in every second, there are 24 individual images that are being played in sequence. Now if we wanted to animate something happening over one second, we would let that occur over 24 frames. If we wanted it to be quicker, we have to reduce the number of frames it takes for that. The quicker we want something to move, the less frames it needs. Slower movement? We stretch out the number of frames it takes. One action can have a very different meaning depending on how quickly its moving, so it’s important to get our timing right.

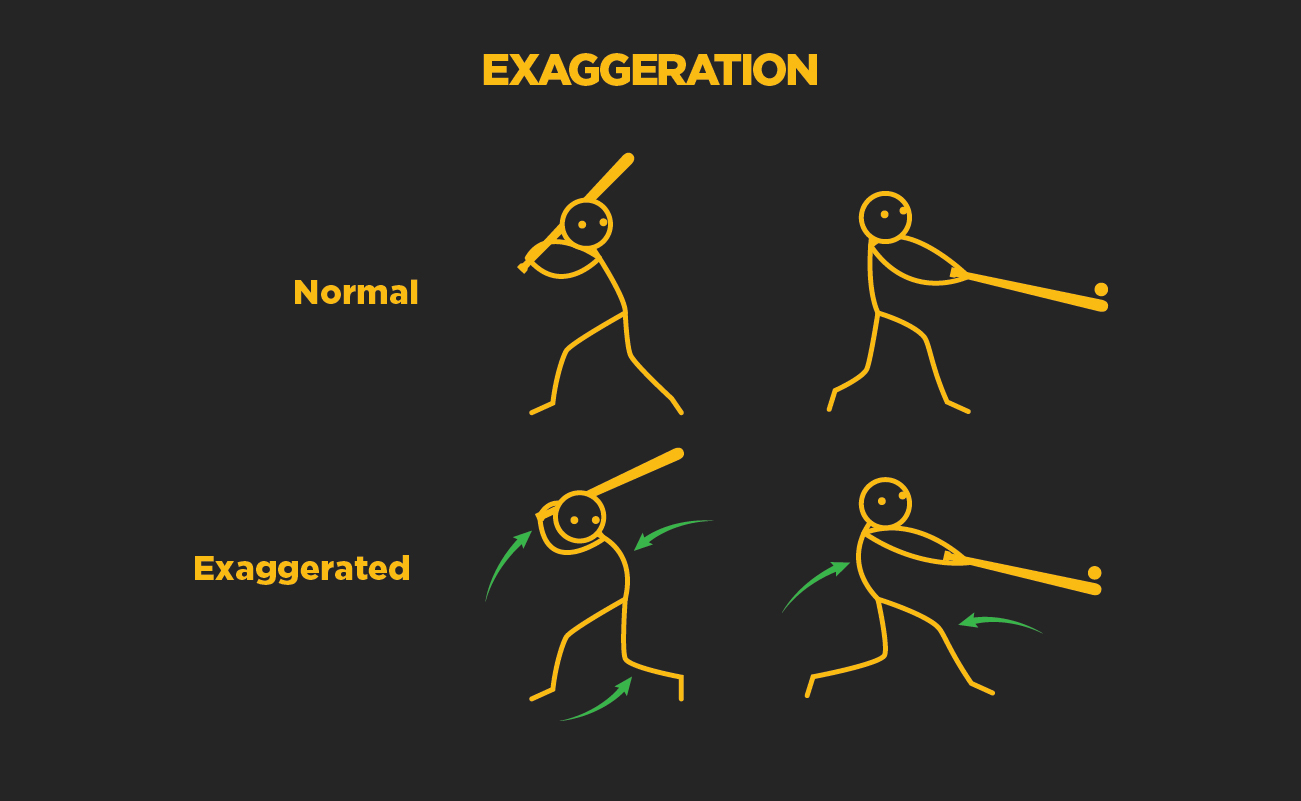
10. Exaggeration
Exaggeration is the act of increasing the amount of impact something has without distorting it beyond what is possible. This creates a more realistic feel to the animation without having to add more detail. If for example we take a baseball player swinging at a ball, we can see and understand the action they’re performing because it mimics the realistic poses and actions as a real-life player. To a viewer this looks realistic enough to be believable, but the action itself isn’t all that interesting or exciting. If we were to exaggerate the action by hunching the players back, raising the bat higher before the swing and speed up the follow through, we have the same action with a similar amount of realism but now it’s a lot more exciting to look at.

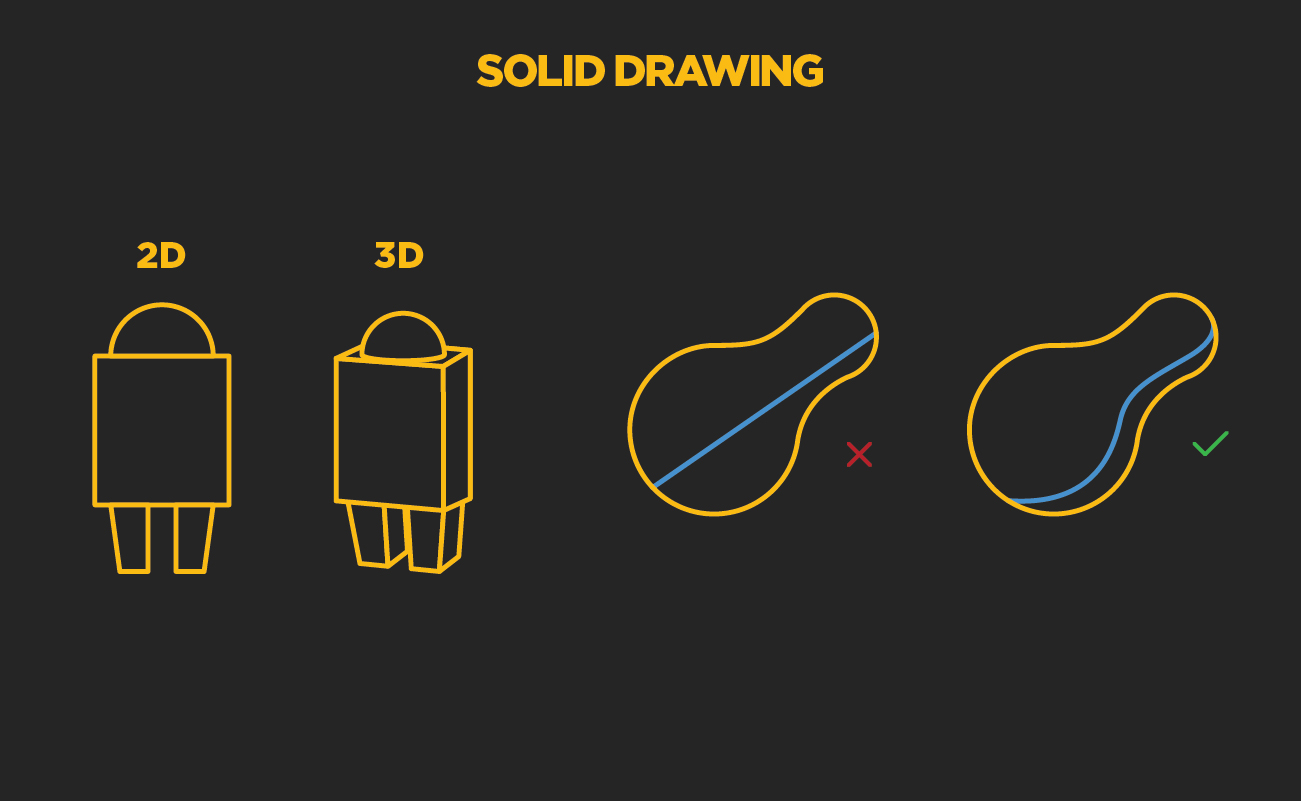
11. Solid Drawing
The Solid Drawing principle talks about how forms should feel like they’re in a 3-dimensional space using volume, weight and balance. This requires a bit of knowledge of 3-dimensional drawing but can be accomplished on a basic level using primitives such as spheres, cubes and pyramids. A character that we wish to appear in 3D space must make a certain level of sense in terms of volume weight and balance.
For example, lines 3d shapes must follow the same direction as it’s surface. To put a straight line on a 3D object would have it appear flat. If you’re drawing on a curved surface, the lines should follow that same curve. If we take the curved 3D shape below, we can see that to draw a straight line through the middle of it doesn’t accentuate the 3D features at all – it takes away from it. Though if we take not of the curvature of the shape and contour out line around it, it helps eye understand the shape of the object without too much complexity.

12. Appeal
Characters that we look at in animation need to have a certain level of likableness. This isn’t determined by who the character is or what they do – it’s about whether they’re pleasing to look at. They need to have an amount of charisma or personality based on their appearance so that they’re memorable and the viewer doesn’t get bored looking at them. Appeal should apply to any character we want the viewer to be able to instantly recognise, for example the heroes and villains in a story. We can do this by using dynamic design when creating out characters. Firstly, all character we see are made up of basic shapes. Squares, circles and triangles in some configuration of another. If we want these characters to look interesting, why don’t we play with the proportions and scale of some of these? As soon as we being to tweak the basic shape of a character before we add detail, the character is becoming more and more unique and thus memorable during our animation.
Let’s take this basic character on the left. Theres nothing particularly special about them – they’re describing features are pretty lack luster and we can see that they’re made up of 3 shapes: a circle for the head, and rectangle for the body and 2 smaller rectangles for the legs. If we take that same character and then exaggerate the basic shapes and feature, we instantly have a character that is just as simple, but already has a lot more character and defining features. We’ve left the circle for the head, but the body is now stretched taller and the legs thinner – giving the impression of a very tall character that perhaps is a bit timid or quiet.